
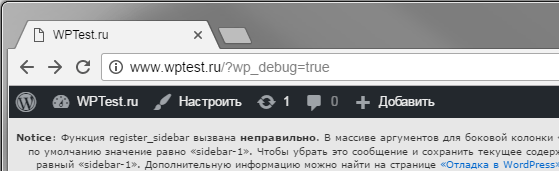
Debug-режим включает режим отображения ошибок и это весьма полезная функция на начальной стадии создания сайта. Но держать его все время включенным может быть накладно — функции в WordPress время от времени устаревают и тогда с очередным обновлением движка на вашем сайте вдруг появится куча сообщений об ошибках, которые будут видны всем посетителям сайта. Идеальным вариантом может быть включение debug-режима по запросу с помощью специального параметра в урле, без необходимости постоянно править файл wp-config.php.
Откройте ваш файл wp-config.php и замените строчку:
define('WP_DEBUG', false);
|
на этот код:
//включение debug-режима по урлу start
//http://example.com/?wp_debug=true
if (isset($_GET['wp_debug']) && $_GET['wp_debug'] === 'true') {
define('WP_DEBUG', true);
} else {
define('WP_DEBUG', false);
}
//включение debug-режима по урлу end
|
И это все. Теперь вам достаточно добавить ?wp_debug=true к любой ссылке на вашем сайте, чтобы включить debug-режим и увидеть все сообщения с ошибками на этой странице. И никаких больше ручных правок файла конфигурации.
—
Автор: wphook.ru