
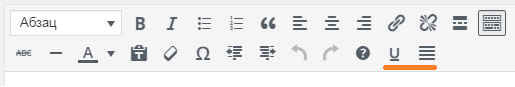
В WordPress версии 4.7 разработчики неожиданно для многих удалили кнопки «Подчеркнутый» и «По ширине» из визуального редактора. Я могу понять удаление кнопки «По ширине» по причине того, что выравненный по ширине текст на мобильных устройствах действительно может содержать слишком большие разрывы между словами, но вот удаление кнопки «Подчеркнутый» понять сложно (якобы подчеркнутый текст похож на ссылки). Но не беда, кнопки в редакторе можно восстановить. Для этого вам необходимо добавить в файл functions.php вашей темы следующий код:
//восстановление кнопок "Подчеркнутый" и "По ширине" start
function wph_restore_buttons($buttons) {
$buttons[] = 'underline';
$buttons[] = 'alignjustify';
return $buttons;
}
add_filter('mce_buttons_2', 'wph_restore_buttons');
//восстановление кнопок "Подчеркнутый" и "По ширине" end
|
Этот код восстановит кнопки «Подчеркнутый» и «По ширине» в редакторе, но, к сожалению, не на тех местах, где они были раньше. Если для вас это критично (скажем, вы очень привыкли к старому расположению кнопок), то воспользуйтесь плагином Re-add text underline and justify, который восстановит и удаленные кнопки и их порядок в том виде, в каком они выводились в WordPress 4.6.
[pt_view id=»39e2d1el14″]
—
Автор: wphook.ru